Forum Replies Created
-
AuthorPosts
-
January 31, 2014 at 1:35 am #9038
I had voted for on and off, but if that were tied to networking being on or off (and mine is on) then that’d be fine as long as there was some clear policy that this data was not to be sold to anyone or used outside of the group of site owners without our explicit permission.
January 31, 2014 at 12:57 am #9070Ron, we’ve missed you – come on back 🙂
January 30, 2014 at 10:28 pm #8934One more observation from my test searches. I was intrigued to see very different placement in a Google image search versus a “web” search for this image. It was at the top of the display in a web search (using its focus keyword Bell’s Palsy screaming)- the version on my site not the agencies – and it was on page 33 for a web search.
Obviously it can’t move higher for an image search but possibly adding the new information to the text on the image page might move it up over time from page 33 (where it might as well not show up at all!)
January 30, 2014 at 10:24 pm #9033I get that these were in RAW form not finished, but even so, I’m not clear on what – either as a photographer or a site owner – I would do with the analytics.
For example, when I see from Shutterstock that for one of my best sellers (shot of my son’s awful bedroom; it appears messy but I had to clean it to make it artistically messy!):
Downloads per Keyword: messy (37%); room (26%); bedroom (9%); house (5%); dirty (4%)
I know what I can do with future keywording – it was more important to have room than bedroom; home didn’t show up on the the list but house did (both are keywords on the image)
So it would be interesting to see the path of a visitor through the site, searches they did and images they clicked on – is this the sort of thing you had in mind?
I do know that one of the big issues for many iStock contributors with the information they displayed about sales and views was how it enabled copycats. Some sites don’t tell you how many views or downloads an image has had. So you might find that if people perceived that analytics about other people’s sites would enable copycats, they’d want to opt out of tracking – or at least of anyone but them being able to see their site’s stats.
Who would be able to see what in your thinking about this collection of data?
January 30, 2014 at 10:05 pm #9030I don’t think I understand enough to have an informed opinion on this. I did click on your links and I can’t imagine ever spending any time with lists of that sort.
Even for stats junkies I think having some sort of tool to extract something from the mass of data is pretty important.
I’ve looked at every one of Cascoly’s reports on keyword significance and I don’t have a clue about meaning, particularly actionable meaning (i.e. something I might be able to do something about).
Given the population of site owners, even before you get to the privacy issues I think you need to remember us as an audience. I’d hate to see people spend a lot of time on something that none of us could use. I’m a smart person, but I don’t want to spend one second more than necessary looking at stats.
For me, an alexa ranking, the Google webmaster tools, my hosting company’s Awstats are about my level – trends over time; big wins or errors/mistakes, that sort of thing.
On the privacy issue I guess I’d have to hold off on giving an opinion until I understood exactly what I’d be revealing about my site and to whom
January 30, 2014 at 6:53 pm #9019I’m not sure I have a lot of answers (yet) but I was thinking about the issue of interesting – and different from the agencies – content surrounding our work when I made this post a while ago.
This blog was a story – about the work being done that was the basis for the image series and also about the transitions as the kids grew too old for a playscape.
I also have some how-to blog posts from last year on HDR techniques used with images that are for sale on my site. I think connecting the work and the techniques might be an interesting avenue
It’d be interesting to hear people’s ideas about what sorts of things we might do or include – as well as how best to do it to catch Google’s eye
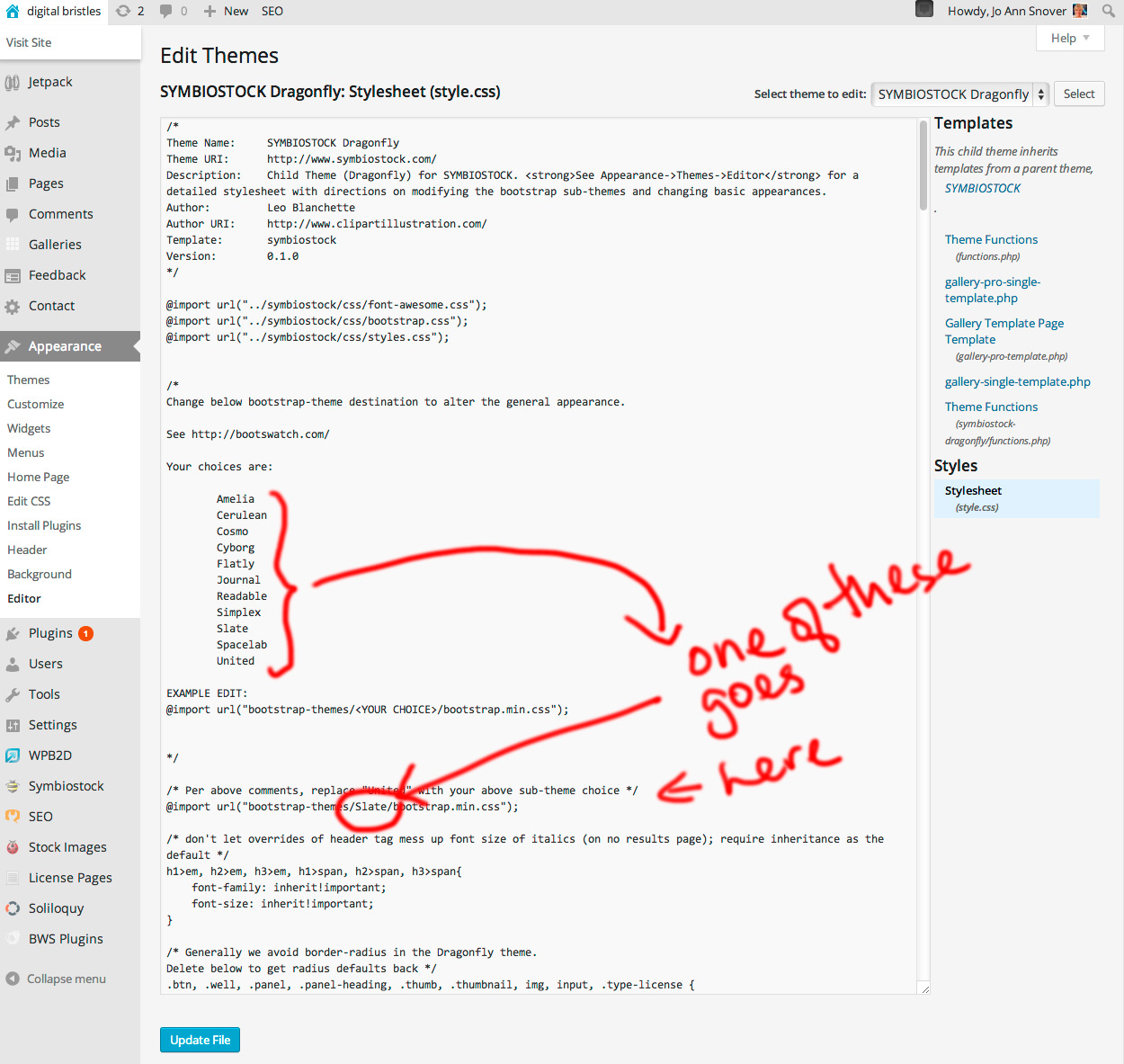
January 30, 2014 at 6:46 pm #9003No need to copy any files. Take a look at this screenshot which should help you see where you need to make edits

(Open the above image in a new tab to see it full size)
January 30, 2014 at 5:55 pm #8933Another good suggestion!
I’ve taken some screen shots in a folder marked Jan 30 placement and I’ll repeat in a bit to see what happens. I also added some “greenery” to two of my top selling picnic basket images just to see what that did.
In one of the searches (I stopped after page 35 if it didn’t show up) I had to type in a captcha to prove to google I wasn’t a bot – never had to do that before 🙂
January 30, 2014 at 4:07 pm #9001Clean Theme is no longer being sold. There is a child theme provided at no charge – Dragonfly – which you can customize if you want, but which has 11 “looks” you can pick from:
If you pick Dragonfly, go to the WP admin panel Appearance => Editor and follow the directions in the CSS file you’ll see to cut and paste the name you like into the line of CSS that imports that style.
If you’re having problems with image previews, it’s probably either that you’re using GD versus Image Magick for processing your images or that you have resource issues on the server. There’s a troubleshooting guide here:
http://www.symbiostock.org/Knowledge_Base/
You can find links there to information on how you add your own image for he site header, watermarks etc. – all the branding you’re going to want to do
January 30, 2014 at 3:30 pm #9018Thanks for posting about this plugin and workaround. I’m not sure if I haven’t noticed it because I don’t blog much or because I went for a custom blog table of contents page (which I have on my About menu)
http://www.digitalbristles.com/blog-posts/
This is done with Page Builder and Masonry by Site Origin. I have no idea if this is another way to create speed/load issues, but I thought I’d experiment with it
January 30, 2014 at 7:11 am #8992Great to see another site operational – welcome.
I love your logo – did you do that yourself (and if so, you should sell some of your illustrations too!)
January 30, 2014 at 7:07 am #8774Thanks! It’s a funny coincidence of timing that a week or so ago I pruned my front page slide show because I thought it was too long (I’m at 6 slides not 4, but they move quickly 🙂 )
January 30, 2014 at 7:01 am #8280@thp wrote:
Minor pagination issue…
http://thpstockphotos.com/image-type/symbiostock-featured-images/page/3/
Notice where the bottom row of page links is now next to the image on the last row, rather than below it like on all the other pages. Checked it in safari and chrome.
I see the same thing
http://www.digitalbristles.com/image-type/caribbean-beaches/page/3/
This worked in 2.9.9 and I’m at 3.1.9 (you are at 3.2.2) so a relatively recent change broke this
January 30, 2014 at 6:39 am #8900I’ve done some experiments with a handful of my images and turned them green, so I wrote a blog post about what I did and how I think I’ll proceed
http://www.digitalbristles.com/symbiostock-image-pages-go-green/
Thanks again for the information to help get me focused on this
January 29, 2014 at 6:15 pm #5660Here is an updated version of the CSS changes I’ve made for my site’s appearance
/*
Theme Name: SYMBIOSTOCK Dragonfly
Theme URI: http://www.symbiostock.com/
Description: Child Theme (Dragonfly) for SYMBIOSTOCK. See Appearance->Themes->Editor for a detailed stylesheet with directions on modifying the bootstrap sub-themes and changing basic appearances.
Author: Leo Blanchette
Author URI: http://www.clipartillustration.com/
Template: symbiostock
Version: 0.1.0
*/
@import url("../symbiostock/css/font-awesome.css");
@import url("../symbiostock/css/bootstrap.css");
@import url("../symbiostock/css/styles.css");
/*
Change below bootstrap-theme destination to alter the general appearance.
See http://bootswatch.com/
Your choices are:
Amelia
Cerulean
Cosmo
Cyborg
Flatly
Journal
Readable
Simplex
Slate
Spacelab
United
EXAMPLE EDIT:
@import url("bootstrap-themes//bootstrap.min.css");
*/
/* Per above comments, replace "United" with your above sub-theme choice */
@import url("bootstrap-themes/Slate/bootstrap.min.css");
/* don't let overrides of header tag mess up font size of italics (on no results page); require inheritance as the default */
h1>em, h2>em, h3>em, h1>span, h2>span, h3>span{
font-family: inherit!important;
font-size: inherit!important;
}
/* Generally we avoid border-radius in the Dragonfly theme.
Delete below to get radius defaults back */
.btn, .well, .panel, .panel-heading, .thumb, .thumbnail, img, input, .type-license {
-webkit-border-radius: 0px !important;
-moz-border-radius: 0px !important;
-o-border-radius: 0px !important;
border-radius: 0px !important;
}
/* For compatibility sake, thumbnail container borders are removed.
Delete below to get them back.*/
.img-thumbnail, .thumbnail{
border: 1px;
}
/* Testing areas with a vivid color
.panel-default{
box-shadow: none;
border: 0;
background-color: #FF00FF;
}*/
/* Reminder to self: order of attributes is important for a:link (unvisited link) a:visited a:hover (mouse over link) a:active (selected link) */
/*
* Get rid of some of the excess white space - defined in bootstrap.css
*/
/* No pad around the edge. Border is currently overridden further on, but may bring that back? */
.img-thumbnail {
padding: 0px;
background-color: #ffffff;
border: 1px solid #dddddd;
border-radius: 0px;
}
/* headers */
.page-header {
padding-bottom: 0px;
margin: 20px 0 10px;
border-bottom: 0;
}
/* panel items body, title, header, nav area etc. As a panel-title is put inside a panel-heading, don't pad both */
.panel, .panel-heading, .panel-default, .panel-info, .nav, .navbar-default {
margin-bottom: 0px;
margin-top: 0px;
padding: 0px;
background-image: none;
}
/* Home page nav area and slide show */
.nav, .navbar-default, .home-above-content {
margin-bottom: 0px;
padding: 0px;
}
/* modal login dialog very spread out*/
.modal-header, .modal-body, #register-form h3, #register-form h2{
margin-top: 2px;
margin-bottom: 5px;
}
.form-group {
margin-bottom: 6px;
}
.modal-footer {
padding: 5px 5px 5px;
margin-top: 5px;
}
/* smaller heading just for this form */
#register-form h2, div.modal-body.panel-body h2.entry-title{
font-size: 24px;
}
.panel-title {
padding: 5px;
}
/* get rid of extra space from panel */
.home-beside-content, .home-below-content {
padding: 0px;
margin-bottom: 0px;
}
/* Latest images and featured images widgets */
.widget_symbiostock_latest_images, .widget_symbiostock_featured_images {
margin-top: 2px;
margin-bottom: 2px;
padding-bottom: 0px;
}
/* tiny bottom margin - was 20 pixels. Still looks too big with only horiz images because the box height is fixed at 150 px */
.image-page-widget-side .similars-container {
margin-bottom: 5px;
}
/* author box on image pages */
.bio_box {
padding: 0px;
margin-bottom: 5px;
background-color: #F8F8F8!important;
}
/* make everything in the bio box transparent so the background of choice will show; minimal padding */
.symbiostock_author_info.col-md-7.panel-body, .symbiostock_author_avatar.panel-body.col-md-5, .author-bio.contributor.vcard{
background-color: transparent!important;
padding: 5px;
}
/* Author name a little bigger and bolder */
.author-name{
text-shadow: 2px 2px 8px #E0E0E0;
color: #181818;
font-size: 2em;
}
.panel-footer {
padding: 2px 4px;
}
/*
* Menus
*/
/* Paler gray behind menus */
.nav,.navbar-default, .body.admin-bar, .logged-in, .archive.custom-background, .navbar.dropdown-menu a, .navbar.dropdown-toggle a, .dropdown-menu, .dropdown-menu a, .navbar-default a, .navbar-default .navbar-nav>li>a {
box-shadow: none;
border: 0;
background-color: #F8F8F8;
background-image: none;
}
/* Menu text color */
.navbar-default, .navbar-default a, .navbar-default .navbar-nav>li>a, .navbar.dropdown-menu a, .navbar.dropdown-toggle a, .dropdown-menu, .dropdown-menu a, .nav, .nav a{
color: #606060!important;
border: 0;
}
/* Hover menu text color */
.nav a:hover, .navbar-default a:hover, .navbar-default .navbar-nav>li>a:hover, .navbar.dropdown-menu a:hover, .navbar-default .navbar-nav>li>a:focus, .navbar-default .navbar-nav>.active>a, .navbar-default .navbar-nav>.active>a:hover{
color: #C0C0C0!important;
border: 0;
}
/* Active menu text color */
.nav a:active, .navbar-default a:active, .navbar-default .navbar-nav>li>a:active, .navbar.dropdown-menu a:active, .navbar-default .navbar-nav>.active>a:active{
color: #C0C0C0!important;
border: 0;
}
/* Menus and nav bar hover background color */
.navbar-default a:hover, .navbar-default .navbar-nav>li>a:hover, .navbar-default .navbar-nav>li>a:focus, .navbar-default .navbar-nav>.active>a, .navbar-default .navbar-nav>.active>a:hover, .dropdown-menu {
background-color: #E8E8E8;
background-image: none;
border: 0;
}
/* Menus and nav bar active color */
.navbar-default a:active, .navbar-default .navbar-nav>li>a:active, .navbar-default .navbar-nav>.active>a:active {
background-color: #E8E8E8;
background-image: none;
border: 0;
}
/* Dropdown menu hover/focus item colors */
.dropdown-menu>li>a:hover, .dropdown-menu>li>a:focus, .dropdown-menu>.active>a, .dropdown-menu>.active>a:hover, .dropdown-menu>.active>a:focus {
background-color: #606060;
border: 0;
background-image: none;
}
/* Single link menu active item colors */
.menu-item a:hover, .menu-item a:active {
background-color: #E8E8E8;
background-image: none;
border: 0;
}
/* Less space under menu bar */
.nav, .navbar-default {
margin-bottom: 2px!important;
}
/* Image preview window */
.modal-body, .modal-header, .modal-footer, .modal-content, .modal-control a:hover, .modal-control a:focus, modal-control a:active {
box-shadow: none;
border: 0;
background-color: #F0F0F0;
color: #808080;
}
/* White behind logo */
.hgroup, .img.logo, .symbiostock_logo, col-md-12 {
box-shadow: none;
border: 0;
background-color: #ffffff;
}
/* text color */
.body, .panel, .panel-title, .table, .cart, .post, .tags-links, .entry-meta, .alert, .alert-info, .text-info, .entry-content {
color: #909090;
}
/* text links color */
.body a, .panel a, .panel-title a, .table a, .cart a, .post a, .tags-links a, .entry-meta a, .alert a, .alert-info a, .text-info a, .entry-content a {
color: #707070;
}
/* Table on image page */
.table-striped, .table-condensed, .table-responsive, .table-hover, td.ss_license_set.warning, ul.nav.nav-pills.nav-stacked, .table-hover>tbody>tr>td.warning:hover {
box-shadow: none;
border: 0;
background-color: #ffffff;
}
/* Odd numbered lines in tables on image page */
.table-striped > tbody > tr:nth-child(odd) > td, .table-striped > tbody > tr:nth-child(odd) > th {
background-color: #F8F8F8;
}
/* product in cart in table */
#symbiostock_product_table tr.in_cart td,#symbiostock_product_table tr.in_cart label{
font-style: oblique;
background-color: #C0C0C0;
}
/* Page numbers on search results */
.pagination>li>a, .pagination>li>span, .pagination > li:first-child > a, .pagination > li:first-child > span, .pagination>.disabled>span {
box-shadow: none;
border: 0;
background-color: #F0F0F0;
background-image: none;
color: #707070;
}
/* Page numbers on search results hover colors */
.pagination>li>a:hover, .pagination > li:first-child > a:hover{
background-color: #989898;
background-image: none;
}
/* No shadow border on the hidden div that handles links and is wider than the thumbnail */
.search-result-preview, .content-area a:link {
box-shadow: none;
}
/* White background and shadow border for search results, similar, featured and recent thumbnails */
.thumbnail, .img-thumbnail, .img-responsive, .search-result a, .widget-featured img, a img.alignleft, .attachment-thumbnail, .thumbnail>img {
border: 0;
padding: 0;
box-shadow: 5px 5px 14px #D0D0D0;
background-color: #ffffff;
color: #A0A0A0;
}
/* No border and white background */
.alert, .alert-info, .author-bio, .content-wrap, .content-area, .entry-content, .entry-header, .item-preview, .panel, .panel-heading, .panel-info, .panel-default, .panel-body, .panel-body a, .nav, .nav-pills, .nav-stacked, .page-numbers a:visited, .page-numbers a:hover,.page-numbers a:active, .results_info, .symbiostock_product, .symbiostock_author_info, .symbiostock_pagination, .well {
box-shadow: none;
border: 0;
background-color: #ffffff;
}
/* No border and transparent background (table is for Global Search added to no results page) */
.clearfix, .img-polaroid, .network_results_container, .carousel-inner, a.carousel-control.left, a.carousel-control.right, .panel-title, .panel-title a, table, .type-license, .type-license h1 {
box-shadow: none;
border: 0;
background-color: transparent;
background-image: none;
}
/* archives buttons */
.nav-pills, .nav-stacked, #archives.widget, .nav-pills>li>a {
box-shadow: none;
border: 0;
background-color: transparent;
background-image: none;
}
/* hover state for archive buttons */
.nav-pills>li>a:hover {
color: #E0E0E0;
border: 0;
background-color: #A8A8A8;
background-image: none;
}
/* Table on cart page */
.table, .cart{
box-shadow: none;
border: 0;
background-color: #ffffff;
}
/* Alert box on cart page */
.alert-info{
box-shadow: none;
border: 0;
background-color: #F0F0F0;
border-color: #F0F0F0;
}
/*
* Medium gray for active, links and unvisited #B0B0B0
*/
.panel-body a:link, .panel-body a:focus, .panel-body a:active, .well a:link, .well a:focus, .well a:active, .content-area a:link, .content-area a:focus, .content-area a:active{
color: #B0B0B0;
}
/*
* Dark gray for hover & visited #101010
*/
.panel-body a:visited, .panel-body a:hover, .well a:visited, .well a:hover, .content-area a:visited, .content-area a:hover{
color: #101010;
}
/* Alert on successful signup for new account */
.alert-success{
box-shadow: none;
border: 0;
background-color: #E8E8E8;
background-image: none;
color: #707070;
}
/* Alert success link/ hover colors */
.alert-success a:link, .alert-success a:focus, .alert-success a:active, .alert-success a:visited, .alert-success a:hover {
color: #101010;
}
/* 3 column categories page but not the header which goes across all 3 columns.
* This depends on a modified page-categories.php to add the categories-list class
* because the existing classes and IDs were used multiple places where 3 columns wasn't OK
*/
.categories-list {
column-count:3;
column-gap:4em;
/* Firefox */
-moz-column-count:3;
-moz-column-gap:4em;
/* Safari and Chrome */
-webkit-column-count:3;
-webkit-column-gap:4em;
}
.categories-list h1 {
-webkit-column-span:all;
-moz-column-span:all;
column-span:all;
}
/* 5 column search results from the symbiostock.info global search
*/
.row-fluid {
column-count:5;
/* Firefox */
-moz-column-count:5;
/* Safari and Chrome */
-webkit-column-count:5;
}
div.row-fluid div.search-result {
text-align: center;
float: left;
width: 170px;
height: 190px;
margin: 0px;
font-size: x-small;
line-height: 1.4em;
padding: 0px;
}
div.row-fluid img.search_minipic{
border: 0;
box-shadow: 5px 5px 14px #D0D0D0;
background-color: #ffffff;
color: #A0A0A0;
border-radius: 0;
padding: 0px;
}
/* button colors
*/
.btn, .btn:hover, .button-success.disabled, .btn-success[disabled] {
border-color: #909090;
background-color: #909090;
background-image: none;
}
.btn-success:hover, .btn-success a:hover, .btn-success:focus, .btn-success a:focus, .btn-success:active, .btn-success a:active, .open .dropdown-toggle.btn-success, .navbar_btn, navbar_btn a, .btn-default, .btn-default a {
color: #909090;
background-color: #909090;
border-color: #909090;
}
/* login button on the nav bar has a gradient background, so have clear background on text */
.navbar_btn, navbar_btn a, .btn-default, .btn-default a {
background-color: transparent;
border: 0;
}
.btn {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
background-color: #909090;
background-image: linear-gradient(to bottom, #FFFFFF, #909090);
background-repeat: repeat-x;
border-color: #909090 #909090 #909090;
border-image: none;
border-radius: 4px 4px 4px 4px;
border-style: solid;
border-width: 1px;
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.2) inset, 0 1px 2px rgba(0, 0, 0, 0.05);
/* text color */
color: #505050;
cursor: pointer;
display: inline-block;
font-size: 14px;
line-height: 20px;
margin-bottom: 0;
padding: 4px 12px;
text-align: center;
text-shadow: 0 1px 1px rgba(255, 255, 255, 0.75);
vertical-align: middle;
}
/* class for text on site pages that's needed for search but which shouldn't be visible */
.jas_invisible, .jas_invisible a:link, .jas_invisible a:visited, .jas_invisible a:hover, .jas_invisible a:active{
font-size: 6px;
color: #ffffff;
}
.jas_subhead {
color: #808080!important;
font-size: 1.2em;
display: inline;
}
/* avatars no bigger than 150 pixels on network display page and max height for author bio box */
.avatar-150 {
max-width: 150px;
max-height: 150px;
}
.network_directory div.author-bio {
min-height: 230px;
}
/* text on the cart page left aligned versus centered */
.purchased_file {
text-align: left;
}
/* h5 is used in image descriptions to make SEO happy that there's a heading element */
h5, .h5 {
display:inline;
text-shadow: none;
}
span.jas_description p.jas_description {
display: inline;
} -
AuthorPosts
